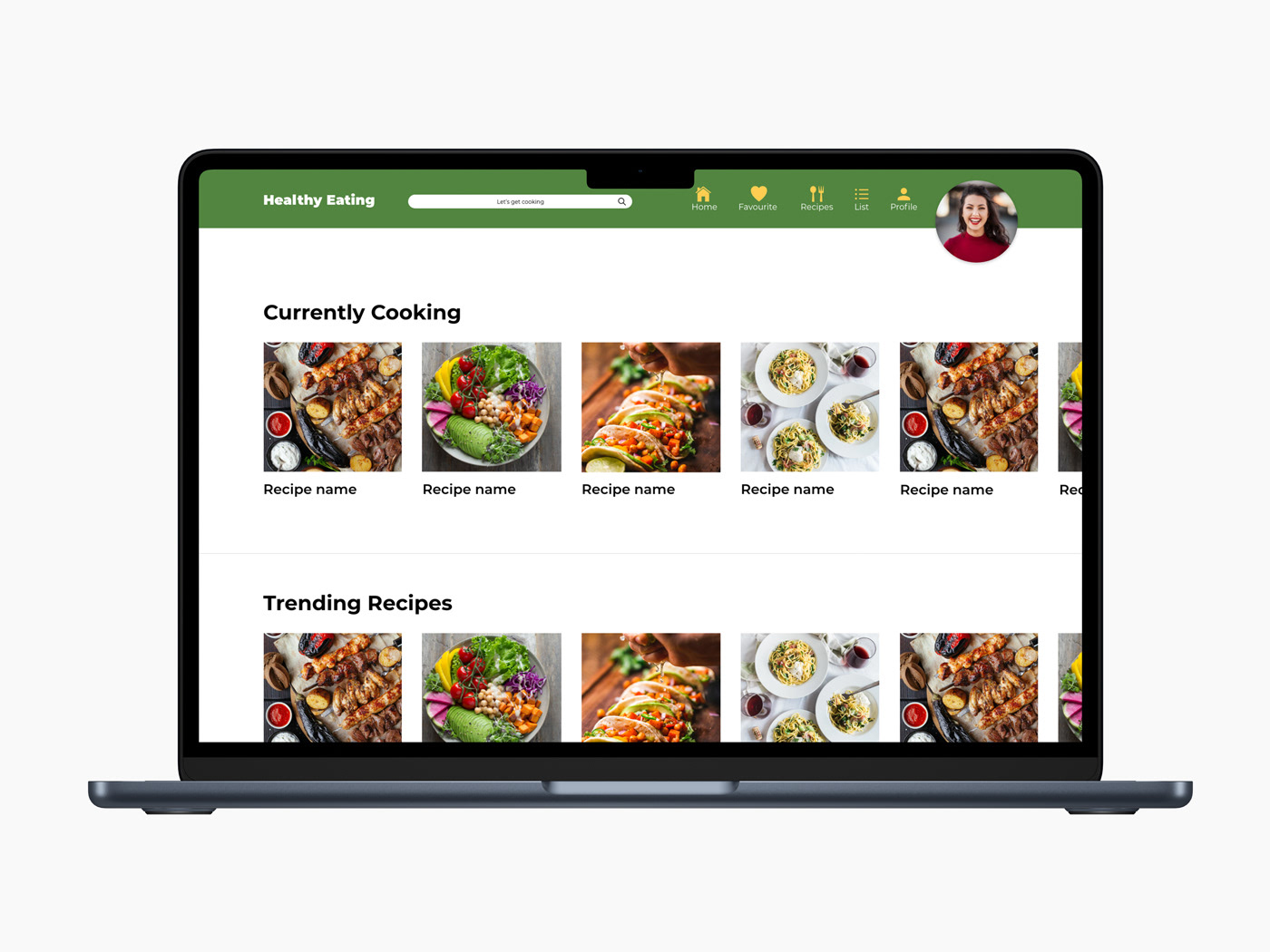
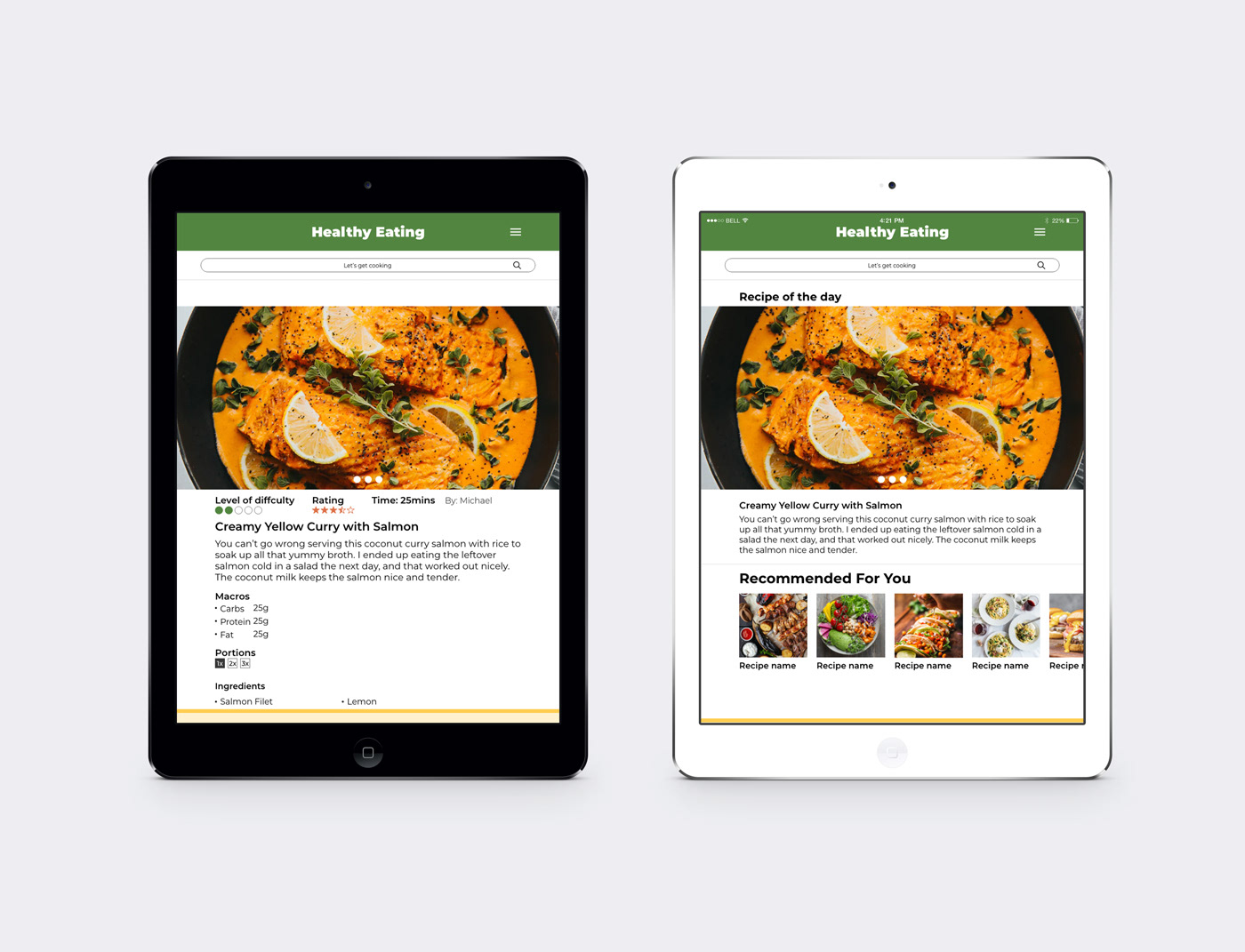
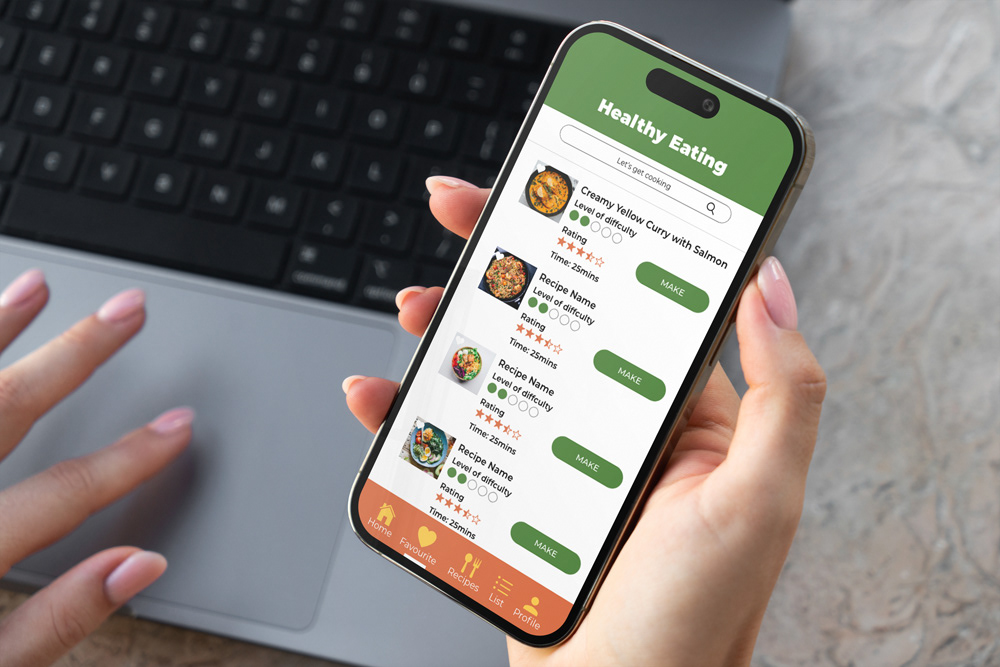
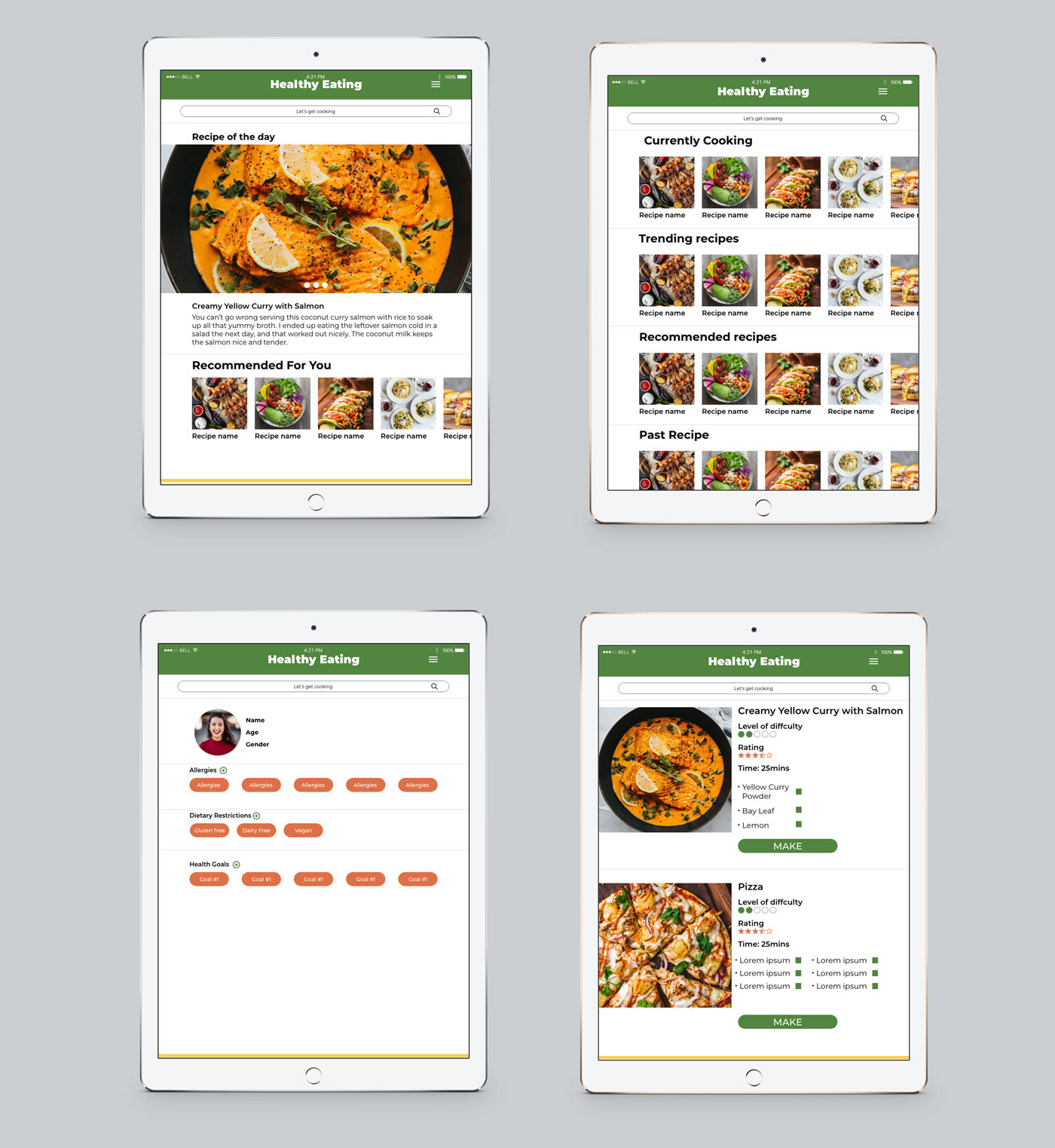
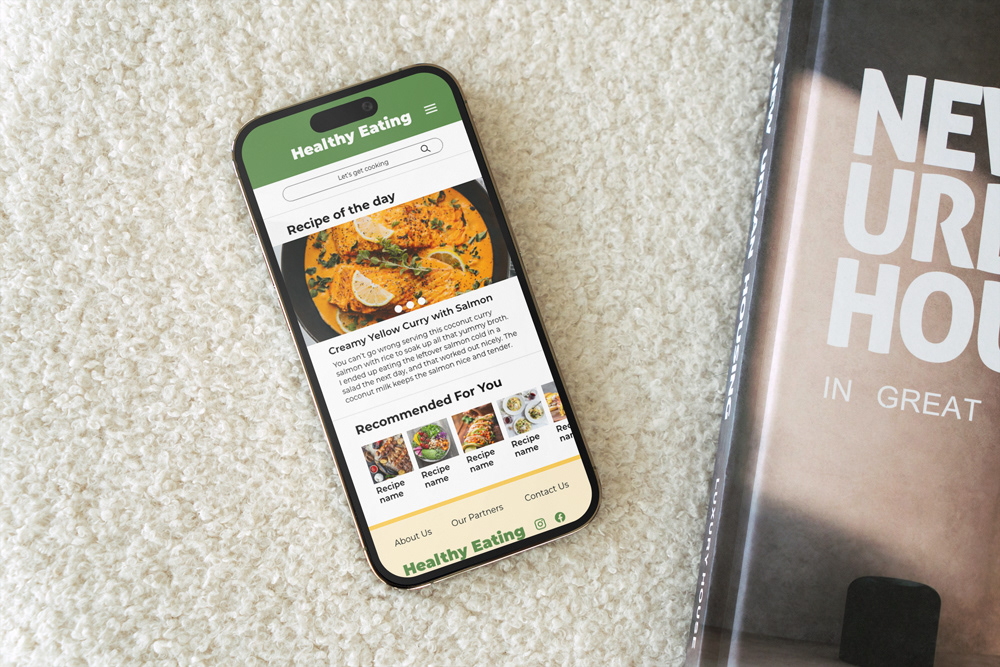
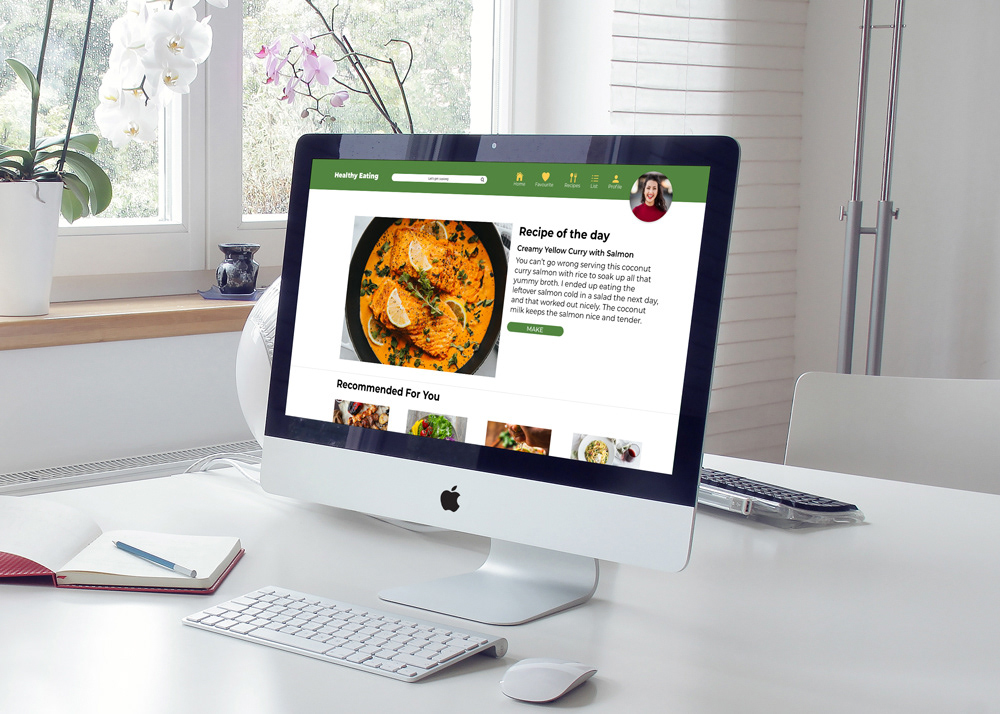
Healthy Eating is an app and it’s accompanying responsive website with a goal on helping busy individuals create healthy and balanced meals. Healthy Eatings’ target audience are young working individuals and university students who want to learn how to cook healthy and balances meals. An unmoderated usability study was conducted with initial low-fidelity designs.
Problem: Users do not have the time or knowledge to create healthy and balanced meals
Project goal: Create an app and responsive website that helps users in creating healthy and balanced meals
Role: Lead UX Designer (Sketching, Wireframing, Visual Design, prototyping, research)
Time: 2 weeks
Programs used: Adobe XD
During the initial sketching phase, I focused on how to grab the users attention and draw them in so they become interested in the recipes. I tried out using different image placement. Such as multiple images or one big hero image.
During the usability study phase, 5 users were asked to pick a recipe and add it to their grocery list. Users were able to complete the task, but listed that a pop up active state navigation button was too distracting. Users also commented on wanting to know some more information about the recipe such as the macronutrients and scaling up the recipe. To remedy these pain points, I changed the active state to a subtle white bar indicator and added in the additional information the users wanted.
For future consideration, another round of user testing will be conducted to see what additional features can be added in, to see if pain points were addressed, and what improvements can be made to make Healthy Eating more accessible.